HTML5中CSS3背景渐变功能,主要有两种渐变方式:线性渐变和径向(放射性)渐变。
一、线性渐变
CSS3提供了linear-gradient 属性实现背景颜色的渐变功能。在以前,这种效果必须采用图片才能实现的。首先,先看一下它的样式表,如下:
| linear-gradient(方位, 起始色, 末尾色) | |
| 方位 | 可选参数,渐变的方位。可以使用的值有:to top、to top right、to right、to bottom、to bottom left、to left、to top left。 |
| 起始色 | 必选参数,颜色值 |
| 末尾色 | 必选参数,颜色值 |
//两个必须参数
background-image: linear-gradient(orange,green);
//增加一个方位
background-image: linear-gradient(to top,orange,green);
通过 top、left、right、bottom 这四组实现的渐变方向有时比较单一,可以使用以角度单位的数值来设置方位。比如 0 度(0deg)相当于 to top;角度会沿逆时针方向随着你的角度的增加而增加。
//通过角度设置方位,0 ~ 360 度之间,可以是负值
background-image: linear-gradient(45deg,orange,green);

//多色线性渐变
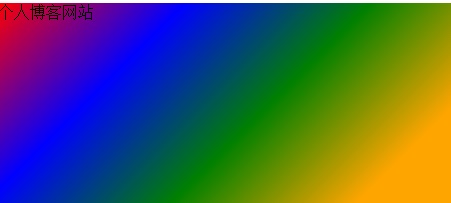
background-image: linear-gradient(-45deg,orange,green,blue,red);
//通过百分比设置多色线性位置
background-image: linear-gradient(-45deg, orange 0%, green 20%, blue 40%,red 100%);
默认情况下:起始颜色的百分比位置是 0%,末尾颜色的百分比位置是 100%,其他位置按照平均值分配。也可以使用 px 像素来设定,但计算麻烦点。
//结合背景,并使用透明渐变实现强大层次感
background-color: red;
background-image: linear-gradient(to top right, rgba(0,0,0,0.6),rgba(0,0,0,0));
//重复渐变属性值
background-image: repeating-linear-gradient(to top, orange 10px, green 30px);
目前最新的主流浏览器都支持 CSS3 的渐变属性,那么对于之前的浏览器支持度如何呢?可以参考如下的表:
| Opera | Firefox | Chrome | Safari | IE | |
| 部分支持需带前缀 | 11.5 | 无 | 4 ~ 9 | 4 ~ 5 | 无 |
| 支持需带前缀 | 无 | 3.6 ~ 15 | 10 ~ 25 | 5.1 ~ 6 | 无 |
| 支持不带前缀 | 12.1+ | 16+ | 26+ | 6.1+ | 10.0+ |
这里提到了部分支持,说明当时可能渐变还尚未完善,但可以通过添加前缀来使用它了。具体哪些没完善,已经无法考证了,版本太过久远。那么支持带前缀和不支持带前缀的完整格式如下:
//加上兼容前缀
background-image: -webkit-linear-gradient(to top, orange, green);
background-image: -moz-linear-gradient(to top, orange, green);
background-image: -o-linear-gradient(to top, orange, green);
background-image: linear-gradient(to top, orange, green);
repeating-linear-gradient 属性值和 linear-gradient 基本相同,不在赘述。
二、径向渐变
CSS3提供了径向渐变,也叫做放射性渐变:radial-gradient 属性值。它是从一个点向四周发散的方式扩展。属性值样式表如下:
| radial-gradient(方位, 起始色, 末尾色) | |
| 方位 | 可选参数,径向的方位。可以使用的值有:像素、百分比、固定值,或复合搭配使用 |
| 起始色 | 必选参数,颜色值 |
| 末尾色 | 必选参数,颜色值 |
//两个必选参数
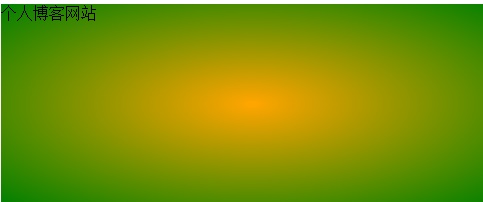
background-image: radial-gradient(orange, green);

//如果想设置第一个可选参数,有一种做法是设置为:cirlce(圆形)或 ellipse(椭圆形)。默认是椭圆形。
background-image: radial-gradient(circle, orange, green);
| 形状 | 说明 |
| circle | 圆形 |
| ellipse | 椭圆形,默认值 |
//不单单可以设置形状,还可以设置形状的发散方向
background-image: radial-gradient(circle at top, orange, green);
| 方向 | 说明 |
| top | 从顶部发散 |
| left | 从左侧发散 |
| right | 从右侧发散 |
| bottom | 从底部发散 |
| center | 从中间发散 |
//也可以复合方向,比如右下方
background-image: radial-gradient(circle at right bottom, orange,green);
//可以设置发散的距离,即圆的半径长度
background-image: radial-gradient(circle closest-side, orange, green);
| 半径关键字 | 说明 |
| closest-side | 指定径向渐变的半径长度为从圆心到离圆心最近的边 |
| closest-corner | 指定径向渐变的半径长度为从圆心到离圆心最近的角 |
| farthest-side | 指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| farthest-corner | 指定径向渐变的半径长度为从圆心到离圆心最远的角 |
//关键字有点拗口,可以用像素表示半径,但不接受百分比
background-image: radial-gradient(circle 50px, orange, green);
//同样,也有重复背景方式
background-image: repeating-radial-gradient(circle 50px, orange,green);
//兼容模式
background-image: -webkit-radial-gradient(circle, orange, green);
background-image: -moz-radial-gradient(circle, orange, green);
background-image: -o-radial-gradient(circle, orange, green);
background-image: radial-gradient(circle, orange, green);
//两个重复背景只要加上前缀就是兼容模式了
background-image: -webkit-repeating-radial-gradient
background-image: -moz-repeating-radial-gradient
background-image: -o-repeating-radial-gradient
background-image: repeating-radial-gradient


评论