有的wordpress博客主题在发布文章编辑时无论输入多少个空格还是在html模式中使用空格符号,在网站前台查看文章时发现每段落都没有缩进空格(如下图文章),这样看起来很不美观和影响阅读。大多数wordpress博客主题都没有把正文内容段落的首行缩进两格,这时需要通过自己去修改。段落首行缩进两格,可以让文章整体看起来更加条理,读者阅读得更加轻松。

那么如何给wordpress文章段落添加首行缩进两个空格呢?
如果对CSS熟悉的话,很容易的。在style.css添加代码:text-indent:2em;代码中2em的2就是2个字符的意思,如有需要可以自由更改。(每个WordPress博客主题使用的CSS样式类名都不一样,但是方法是一样的)。
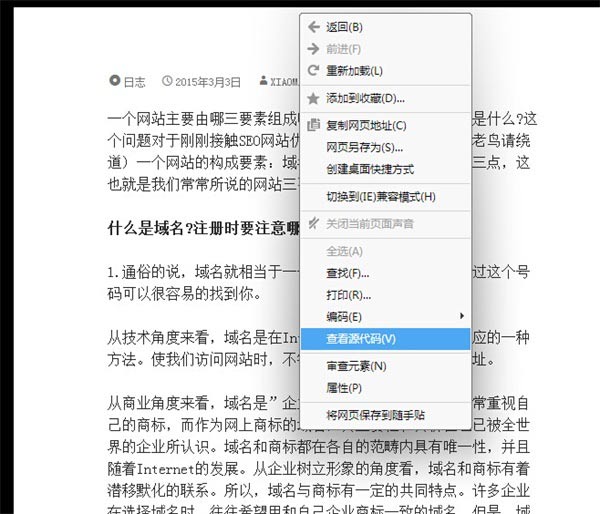
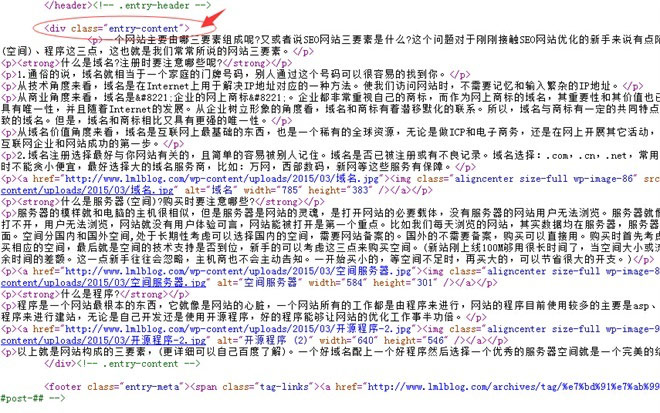
首先打开你的博客文章,鼠标 右键 查看网页源代码 如下图举例,可以看到文章中的每个段落前都有一个p标签,找到它的上一级的div标签的 css类的名称,例如我的是< div class="entry-content">(有的是single_content,根据具体情况)。

 编辑style.css文件,操作如下:登录wordpress后台 进入后台的“外观”--> “编辑”找到主题编辑页面右边的 样式表style.css 。可先查 找一下看样式表中有没有 .entry-content p,如果没有就添加一个这样的选择器:.entry-content p{text-indent:2em;} 最后更新一下就可以了。(段落缩进只是在查看文章时才显示的,在编辑文章时是看不到的。)
编辑style.css文件,操作如下:登录wordpress后台 进入后台的“外观”--> “编辑”找到主题编辑页面右边的 样式表style.css 。可先查 找一下看样式表中有没有 .entry-content p,如果没有就添加一个这样的选择器:.entry-content p{text-indent:2em;} 最后更新一下就可以了。(段落缩进只是在查看文章时才显示的,在编辑文章时是看不到的。)
由于部分wordpress主题不同,可在浏览网页时通过鼠标右键检查文章css的路径来添加对应的text-indent:2em
熟悉一些基础的CSS知识对于站长来说是很好,可以学习。


评论