在浏览别人网站博客经常发现文章部分隐藏内容要回复/评论或登录后才显示。WordPress文章部分内容回复登录后可见的方法比较多,最常见的是安装相关插件来实现,但wordpress插件过多会拖慢网站运行。以下是纯代码实现wordpress文章隐藏部分内容评论登录可见的方法。
1、在你当前使用的wordpress主题模板函数 (functions.php)文件中添加以下代码
//添加编辑器快捷按钮
add_action('admin_print_scripts', 'my_quicktags');
function my_quicktags() {
wp_enqueue_script('my_quicktags', get_stylesheet_directory_uri() . '/my_quicktags.js', array(
'quicktags'
));
};
//使用短代码添加回复后可见内容
function reply_to_read($atts, $content = null) {
extract(shortcode_atts(array(
"notice" => '<blockquote><center><p class="reply-to-read" style="color: blue;">注意:本段内容须成功“<a href="' . get_permalink() . '#respond" title="回复本文">回复本文</a>”后“<a href="javascript:window.location.reload();" title="刷新本页">刷新本页</a>”方可查看!</p></center></blockquote>'
) , $atts));
$email = null;
$user_ID = (int)wp_get_current_user()->ID;
if ($user_ID > 0) {
$email = get_userdata($user_ID)->user_email;
//对博主直接显示内容
$admin_email = get_bloginfo('admin_email');
if ($email == $admin_email) {
return $content;
}
} else if (isset($_COOKIE['comment_author_email_' . COOKIEHASH])) {
$email = str_replace('%40', '@', $_COOKIE['comment_author_email_' . COOKIEHASH]);
} else {
return $notice;
}
if (empty($email)) {
return $notice;
}
global $wpdb;
$post_id = get_the_ID();
$query = "SELECT `comment_ID` FROM {$wpdb->comments} WHERE `comment_post_ID`={$post_id} and `comment_approved`='1' and `comment_author_email`='{$email}' LIMIT 1";
if ($wpdb->get_results($query)) {
return do_shortcode($content);
} else {
return $notice;
}
}
add_shortcode('reply', 'reply_to_read');;
//wordpress网站文章部分隐藏内容登录可见
function login_to_read($atts, $content=null) {
extract(shortcode_atts(array("notice" => '
<span style="color: red;">温馨提示:</span>隐藏内容需要<a title="登录后可见" href="/wp-login.php">登录</a>后才能查看!
'), $atts));
if ( is_user_logged_in() && !is_null( $content ) && !is_feed() )
return $content;
return $notice;
}
add_shortcode('login', 'login_to_read');
2、将以下my_quicktags.js文件上传到你所用wordpress主题的根目录下。
my_quicktags.js文件下载地址
此处为隐藏的内容
注册登录后,方可查看
登录
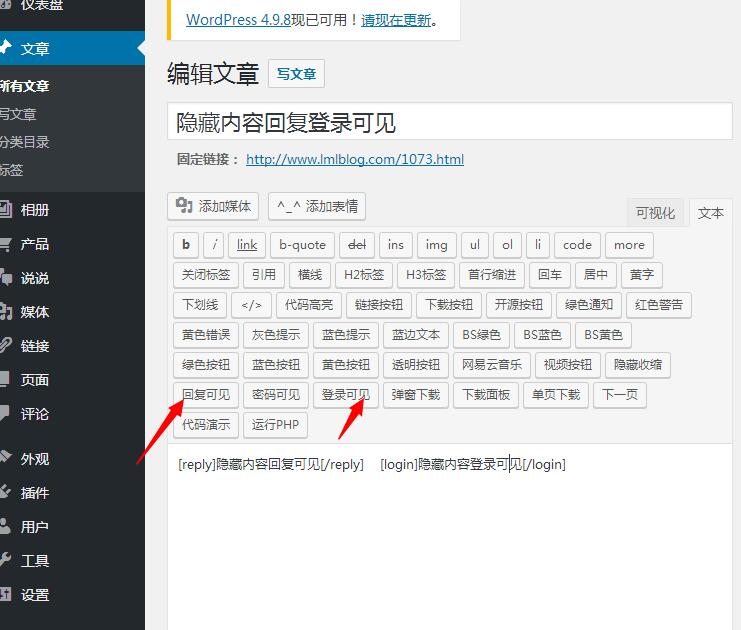
3、回到wordpress后台,编辑文章切换到文本模板,会看到多了回复可见、登录可见的按钮(如下图所示)。在文本模式编辑文章时,想要隐藏部分内容,直接点击相关按钮就可以了。不需要很麻烦的输入相关按钮代码

以上就是纯代码实现WordPress隐藏部分内容评论/登录后可见的相关方法,不需安装相关wordpress插件


评论