当父元素里面的内容有浮动的时候,如果这个父元素没有设置高度和宽度的时候,就会导致父元素塌陷,即没设置高度时,父元素会变成一条线。在这里我们可以称为“塌陷”。如下例子:box父元素没有设置高度,只设置边框,它的子元素box1,box2设置宽高、背景颜色、左浮动。
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>css容器浮动塌陷</title>
<style>
.box{border:10px solid red;}
.box1{width:30%;height:100px;background:blue; float:left;}
.box2{width:70%;height:100px;background:#3FC3AC; float:left;}
</style>
</head>
<body>
<div class="box">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
</body>
</html>
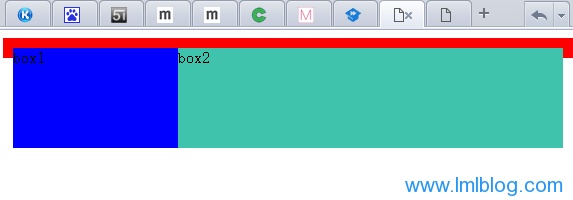
浏览器浏览如下:

解决以上容器浮动“塌陷”的方法:
1、给父元素加宽高
2、给父元素加CSS伪类clearfix:after。即:
①创建一个用来清除浮动的CSS样式类(.clearfix)
②针对包裹的全是浮动元素的父级容器使用(.clearfix)
③.clearfix{zoom1;} /*IE浏览器的专用属性,专门针对老版本的IE浏览器所写,为了兼容*/
.clearfix:after{ /*:afear伪对象选择符,在这个对象被浏览器渲染后添加一定的内容*/
content:"."; /*content属性专门配合伪对象,必须写,就算为空也必须写*/
display:block; /*将添加进去的内容转换为块元素*/
visibility:hidden; /*可视化属性,控制元素是否可见*/
height:0; /*将添加进去的内容高度设置为0,消除其占位。*/
clear:both; /*将添加进去的内容作为清除浮动对象*/
}
添加clearfix:after后代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>css容器浮动塌陷</title>
<style>
.box{border:10px solid red;}
.box1{width:30%;height:100px;background:blue; float:left;}
.box2{width:70%;height:100px;background:#3FC3AC; float:left;}
.clearfix:after{clear:both; display:block; content:"."; visibility:hidden;height:0;}
.clearfix{zoom:1;}
</style>
</head>
<body>
<div class="box clearfix">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
</body>
</html>
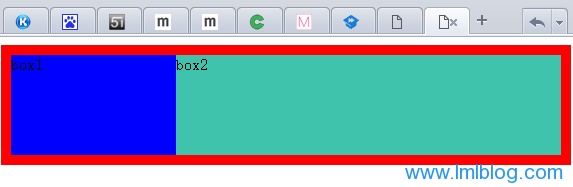
浏览器浏览如下:



评论