Helen响应式WordPress博客模板,一款简约小众类的博客主题。为两栏式博客模板,左栏为网站导航、网站简介(如下图所示),可设置背景图。右栏为内容发布显示。作为个人博客模板,主题的细节不是仅仅图片可以展示出来的。给人感觉比较适合个人旅游日记、旅行日记、生活日记等记录内容,有种唯美感。此博客模板响应式设计,可以自适应各个端口浏览。演示地址http://blog.bokequ.com/helen/
Helen响应式个人博客模板首页截图

Helen响应式个人博客模板右边栏截图

Helen响应式个人博客模板文章内容页截图

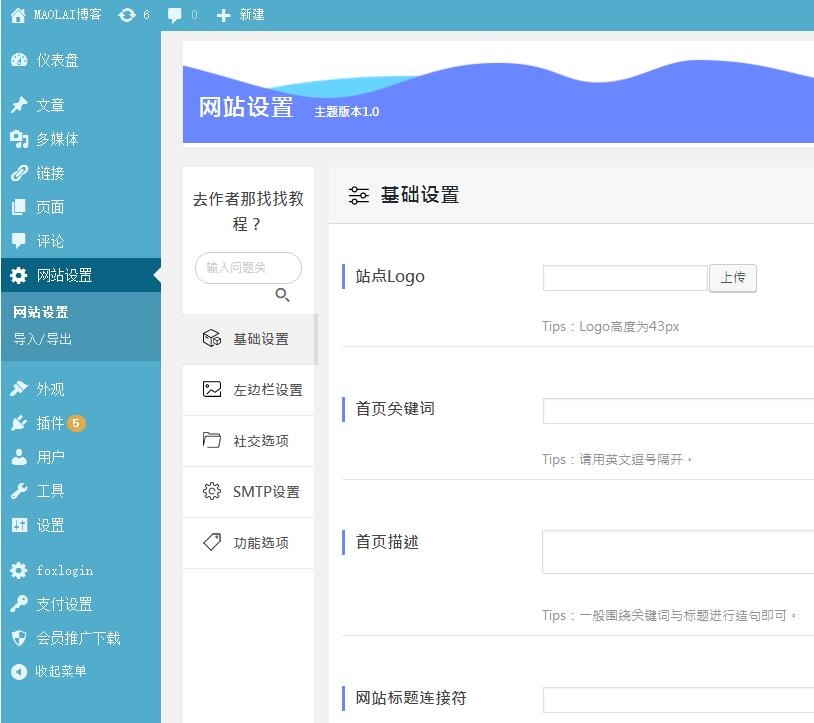
Helen响应式主题版本为1.0,后台包含如下基本设置
1、基础设置:站点logo(Logo高度为43px,自行上传),首页关键词、首页描述、网站标题链接符、网站验证标签、网站统计等设置。
2、左边栏设置:背景图说明,你最多可以使用五张图片并随机显示。

3、社交选项:微信二维码、二维码说明、QQ链接、微博链接
4、功能选项:网站整体变灰、Gravatar 头像调用渠道、是否禁止category、是否压缩前台html
Helen主题左边栏的社交图标想更换该怎么做?
A:主题文件中 helen/includes/ left_sidebar.php 43~46行,如i class="fa fa-weixin"替换为i class="fa fa-facebook" 图标代码按照图库http://www.fontawesome.com.cn/faicons/,更换图标名即可。
Helen响应式wordpress个人博客模板下载链接:
此处为隐藏的内容
注册登录后,方可查看
登录


评论