wordpress头部导航添加图标字体的方法很多,最常见的是要安装插件。wordpress主题后台安装过插件会变的很卡,这里介绍WordPress主题导航菜单添加个性图标字体方法(适合一些响应式设计的wordpress主题模板)。目前很多wordpress主题默认是加载font-awesome(字体图标),只需要在菜单名称的导航标签下添加代码就可以了。以下是wordpress大前端Dux主题、D8主题导航菜单字体图标添加案例效果

首先要找个图标代码的网站,查找你需要的字体图标对应代码。字体图标网站也很多,下面是一个中文字体图标的网站,可以找到你想要的字体图标等。
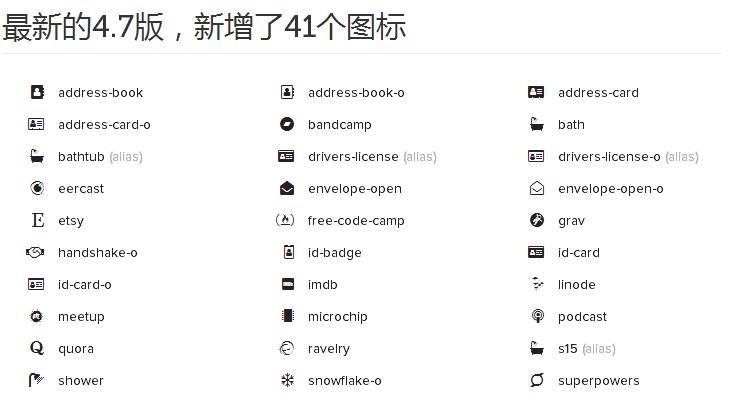
Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。FontAwesome是一种带有网页功能的象形文字语言,目前是最新的4.7.0版, 收录了675个图标。并收集在一个集合里。 不需要JavaScript 支持,无限的扩展性,可缩放的矢量图形,每个图标在放大或者缩小的时候看起来都正常。字体是完全开源并且免费的,查看。中文网址http://www.fontawesome.com.cn/faicons/
1、找到你网站导航图标字体代码 如下图所示图标后面就是英文,代码组合英文为fa fa-home代表字体图标。

2、进入wordpress后台-外观-菜单-菜单结构下的项目展开,在导航标签添加代码(如下图所示),例如给首页添加字体图标,首页的英文为home,代码组合为<i class="fa fa-home"></i> 首页,添加后点击“保存菜单”,前台点击刷新即可显示。其他字体图标可查找相关图标英文进行添加。



评论