WordPress pre代码高亮语法、wordpress代码高亮js代码/无插件实现WordPress代码高亮显示。WordPress文章内容实现代码高亮显示的方法最常见的通过安装插件来实现。常用比较多的是WordPress 代码高亮插件:Pure-Highlightjs。也有主题模板本身就带有代码高亮功能。以下是Wordpress免插件实现文章代码高亮方法。
不喜欢安装WordPress代码高亮插件的(wordpress程序插件过多也不太好),可以从插件里提取出来添加到你的主题(前提是懂的代码)。这里提供两种css样式显示高亮代码。如下:
/*淡白色代码高亮样式http://www.bokequ.com/305.html */
pre {
display: block;
padding: 9.5px;
margin: 0 0 10px;
font-size: 14px;
line-height: 20px;
word-break: break-all;
word-wrap: break-word;
white-space: pre;
white-space: pre-wrap;
background-color: #f5f5f5;
border: 1px solid #ccc;
border: 1px solid rgba(0,0,0,.15);
border-radius: 2px
}
pre.prettyprint {
margin-bottom: 20px
}
.prettyprint.linenums, pre.prettyprint.linenums {
-webkit-box-shadow: inset 40px 0 0 #eee, inset 42px 0 0 #33b796;
-moz-box-shadow: inset 40px 0 0 #eee, inset 42px 0 0 #33b796;
box-shadow: inset 40px 0 0 #eee, inset 42px 0 0 #33b796
}
.prettyprint.linenums ol, pre.prettyprint.linenums ol {
margin: 0 0 0 28px
}
.prettyprint.linenums ol li, pre.prettyprint.linenums ol li {
padding-left: 6px;
color: #bebec5;
line-height: 20px;
margin-left:3px;
list-style: decimal
}
.prettyprint.linenums ol li:before, pre.prettyprint.linenums ol li:before {
content: "";
width: 0
}
.prettyprint .com {
color: #666
}
.prettyprint .lit {
color: #c0c
}
.prettyprint .clo, .prettyprint .opn, .prettyprint .pun {
color: #0a0
}
.prettyprint .fun {
color: #dc322f
}
.prettyprint .atv, .prettyprint .str {
color: #c28f5b
}
.prettyprint .kwd, .prettyprint .tag {
color: #f92659
}
.prettyprint .atn, .prettyprint .dec, .prettyprint .typ, .prettyprint .var {
color: #0a0
}
.prettyprint .pln {
color: #00f
}
/*暗黑色代码高亮样式http://www.bokequ.com/305.html */
.prettyprint, pre.prettyprint {
background-color: #272822;
border: none;
overflow: hidden;
padding: 10px 15px;
}
.prettyprint.linenums, pre.prettyprint.linenums {
-webkit-box-shadow: inset 40px 0 0 #39382E, inset 41px 0 0 #464741;
-moz-box-shadow: inset 40px 0 0 #39382E, inset 41px 0 0 #464741;
box-shadow: inset 40px 0 0 #39382E, inset 41px 0 0 #464741;
}
.prettyprint.linenums ol, pre.prettyprint.linenums ol {
margin: 0 0 0 33px;
}
.prettyprint.linenums ol li, pre.prettyprint.linenums ol li {
padding-left: 12px;
color: #bebec5;
line-height: 20px;
margin-left: 0;
list-style: decimal;
}
.prettyprint .com {
color: #93a1a1;
}
.prettyprint .lit {
color: #AE81FF;
}
.prettyprint .pun, .prettyprint .opn, .prettyprint .clo {
color: #F8F8F2;
}
.prettyprint .fun {
color: #dc322f;
}
.prettyprint .str, .prettyprint .atv {
color: #E6DB74;
}
.prettyprint .kwd, .prettyprint .tag {
color: #F92659;
}
.prettyprint .typ, .prettyprint .atn, .prettyprint .dec, .prettyprint .var {
color: #A6E22E;
}
.prettyprint .pln {
color: #66D9EF;
}
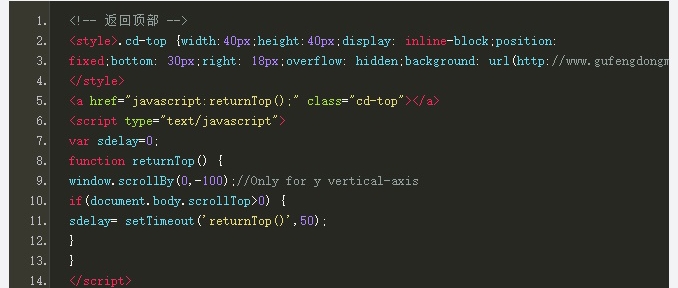
1、根据你用的wordpress主题风格选择上面css样式的其中一种(淡白色或暗黑色),添加到你主题的style.css,其他样式显示可自行修改。淡白色显示效果为本站显示,暗黑色效果显示如下图(多数网站用这种)。

2、下载wordpress高亮js代码prettify.js,并将prettify.js上传到主题的js文件下。
3、在wordpress主题的header.php或footer.php添加以下javascript脚本,通常footer.php
<script type='text/javascript' src="<?php echo get_template_directory_uri(); ?>/js/prettify.js"></script>
4、在wordpress主题functions.php文件下添加以下快捷编辑按钮。主要是在后台发布文章时不用手动输入代码pre。编辑文章时切换到文本模式,然后点击“代码高亮”即可插入pre代码高亮语法。
//后台编辑器添加按钮http://www.bokequ.com/305.html
function prettify_bottom($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'kkpre', '代码高亮', '<pres class="prettyprint linenums">\n\n</pres>', "" );//添加高亮代码
QTags.addButton( 'i</>', '</>', "<", ">" );
function prettify_bottom() {
}
</script>
<?php
}
add_action('after_wp_tiny_mce', 'prettify_bottom');
PS:由于wordpress程序代码转义问题,请将上面的两个"pres" 去掉后面的s,变成"pre"后,再添加到functions.php文件下
至此,wordpress文章代码高亮添加完全。由ps:由于主题不同,可能css样式存在差异,如代码之间的间距(margin/padding)等。请自行修改。
WordPress免插件实现文章代码高亮方法主要就是将JavaScript文件和CSS文件直接添加到主题里面,不需要插件就可以实现代码高亮。


评论